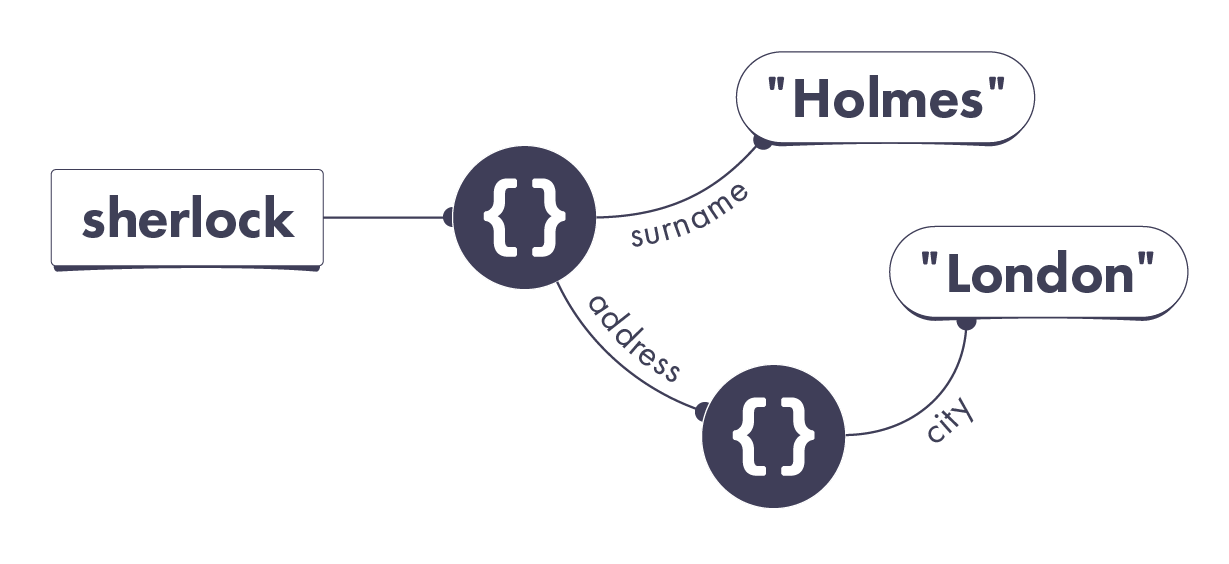
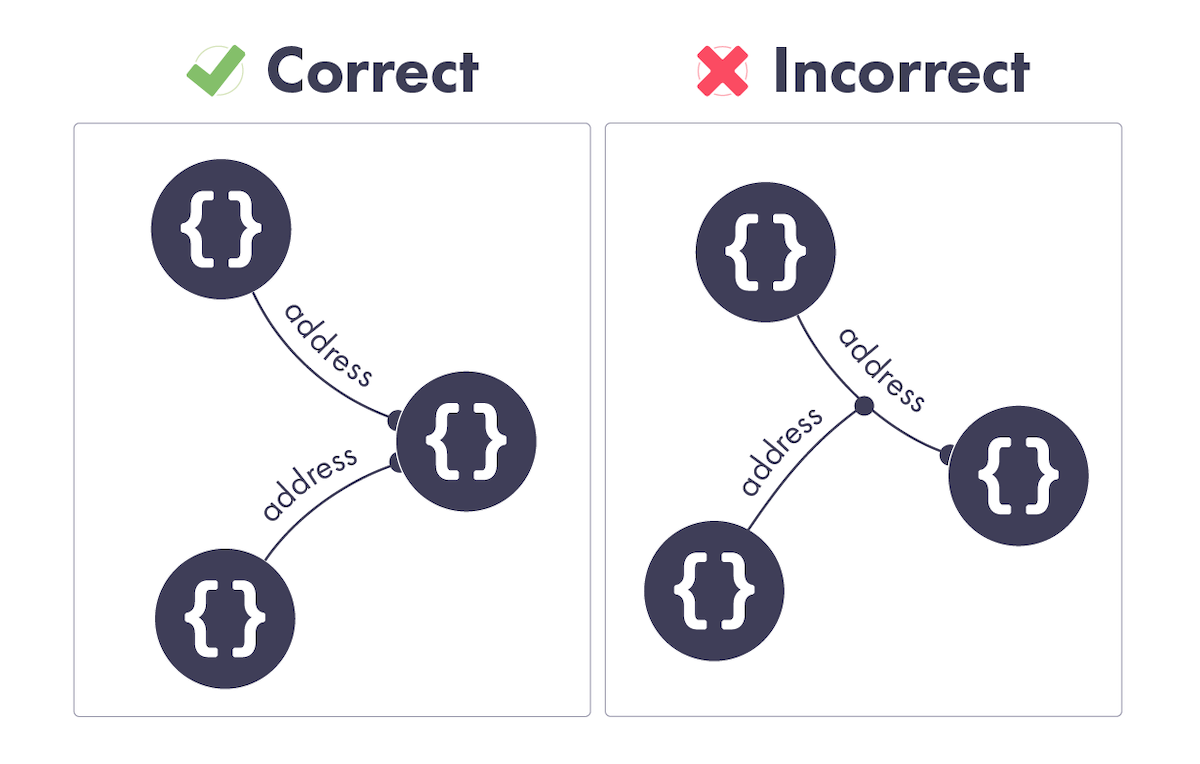
نکتهی اول: object تو در تو وجود ندارد!
object تو در تو وجود ندارد و هر جفت علامت کروشه {} نشانهی یک آبجکت متمایز و جدید است.
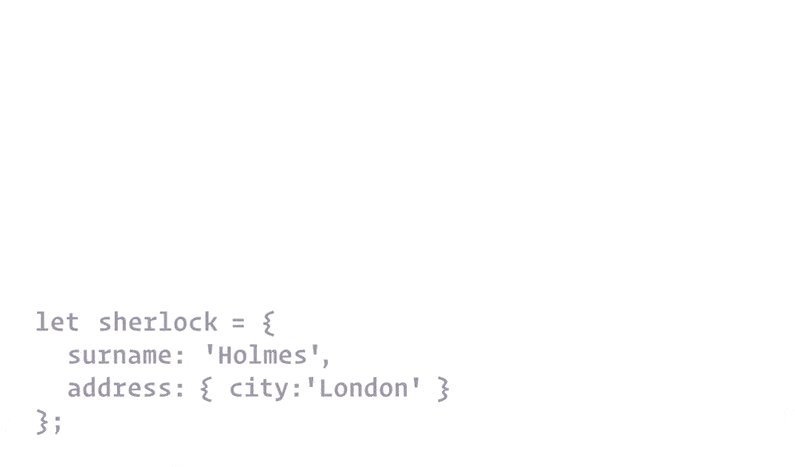
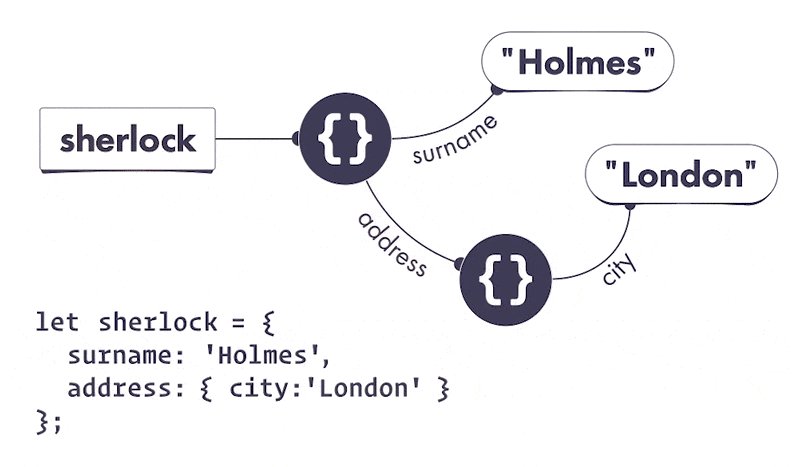
گام اول: تعریف متغیر sherlock
let sherlock = {
surname: 'Holmes',
address: { city: 'London' }
};
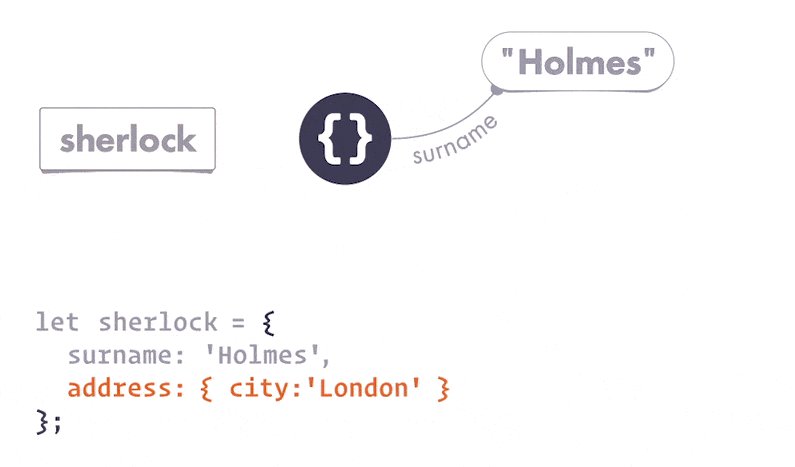
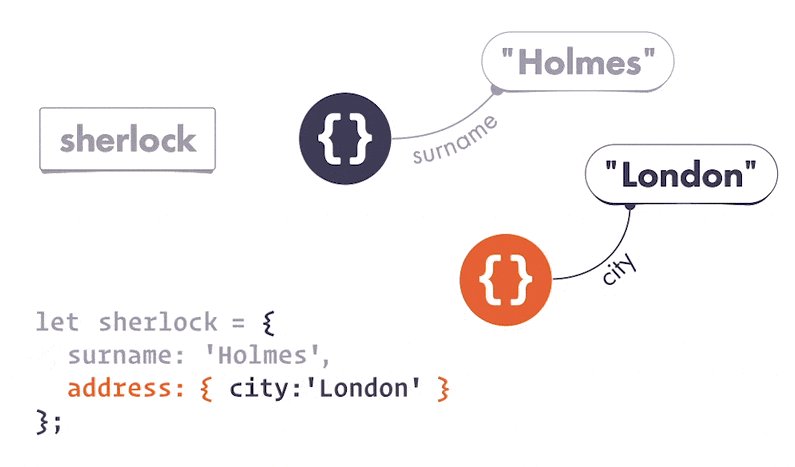
بیایید نگاه دقیقتری به فرایند شکل گیری این مدل ذهنی داشته باشیم.

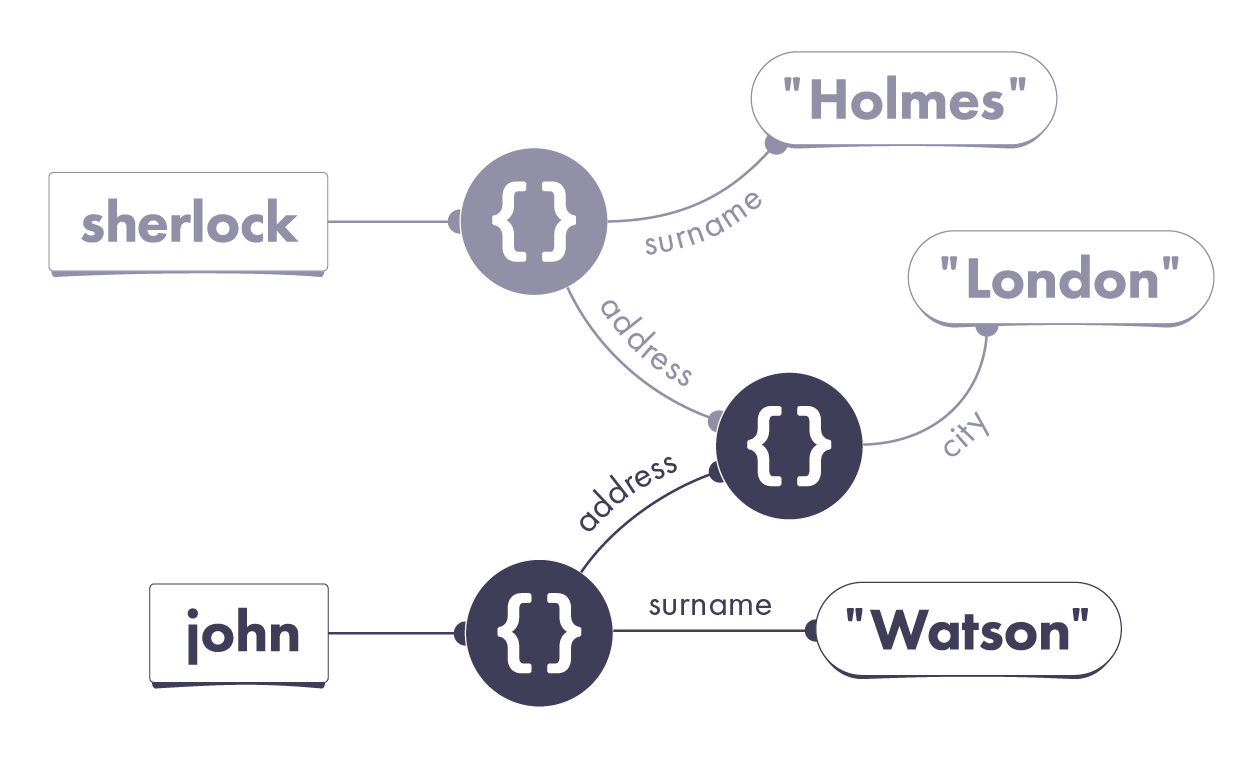
گام دوم: تعریف متغیر sherlock
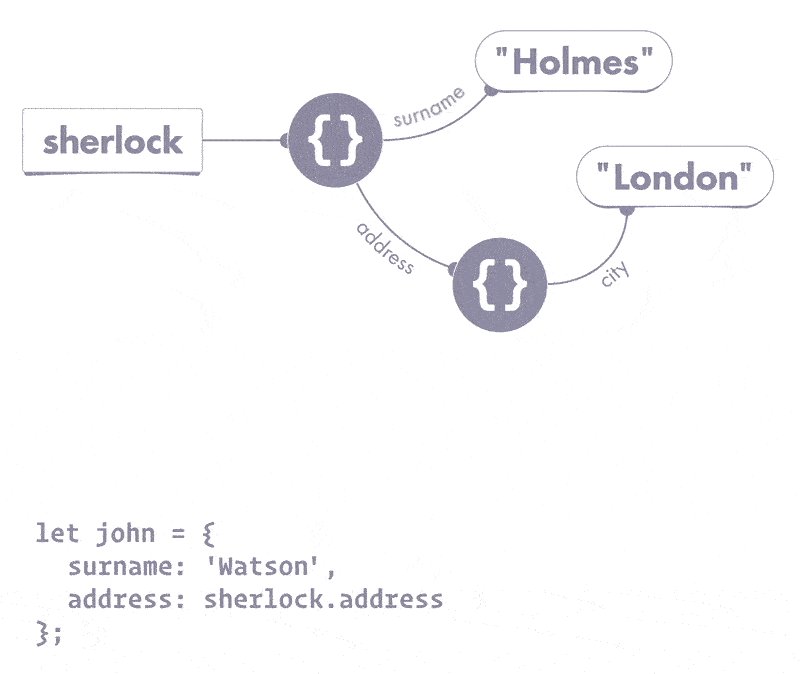
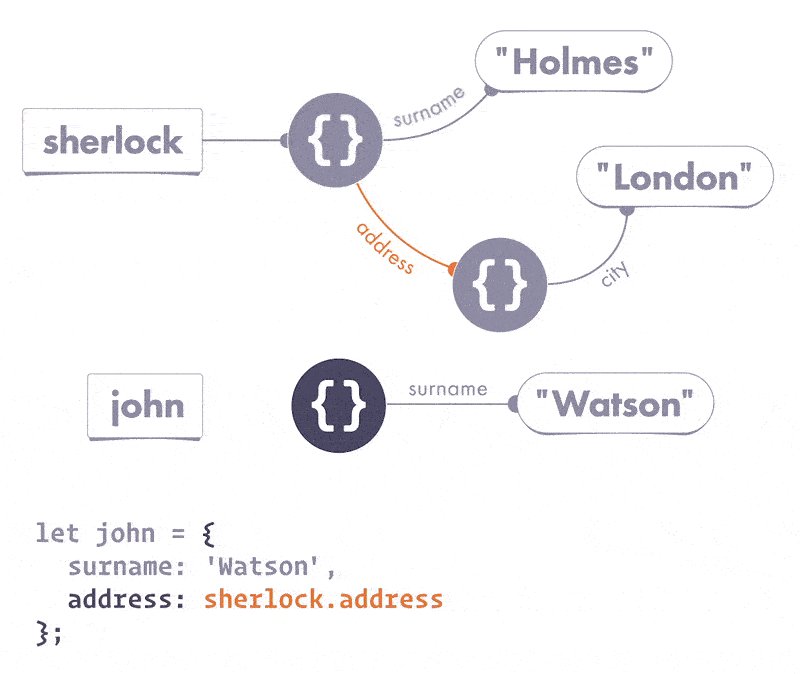
let john = {
surname: 'Watson',
address: sherlock.address
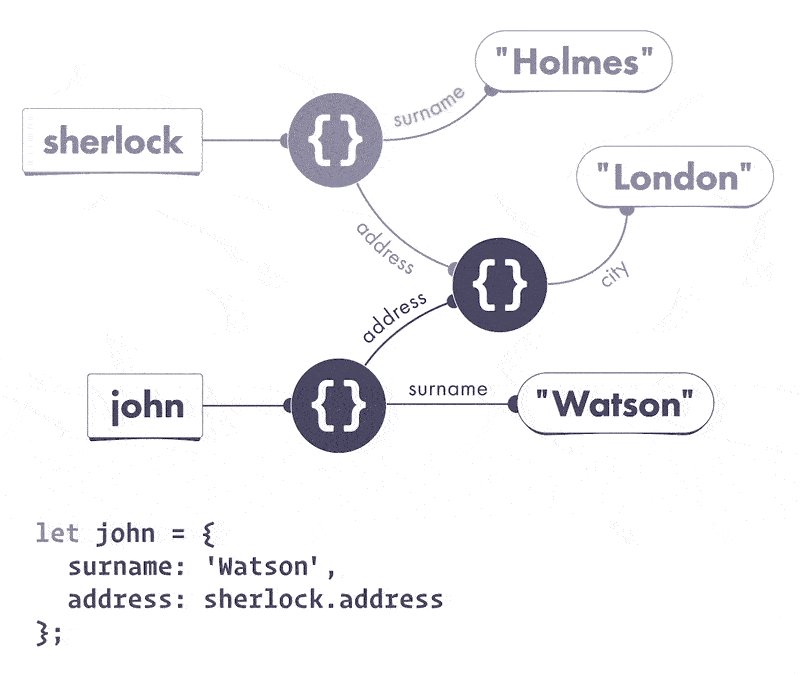
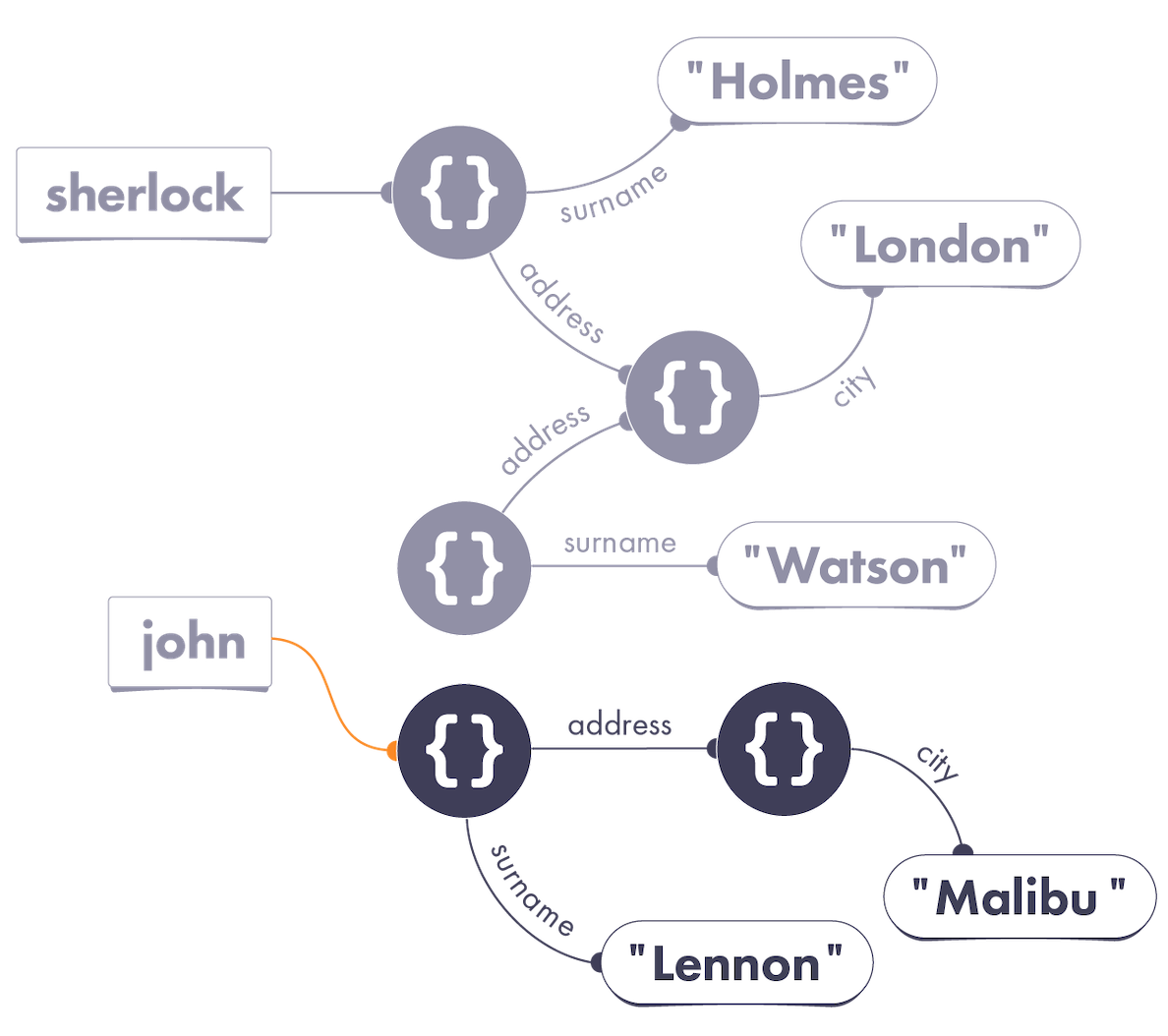
};نتیجه مدل ذهنی مثال بالا

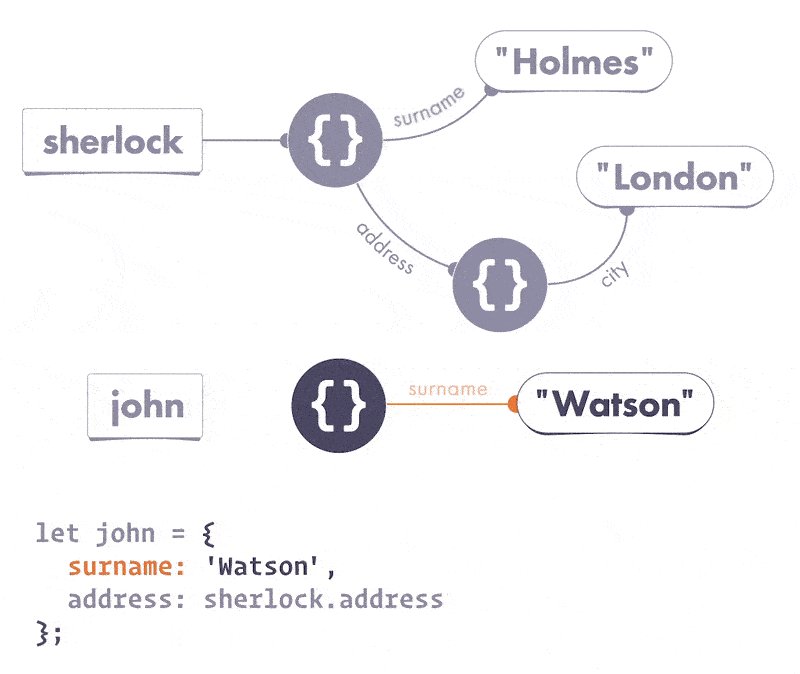
فرایند شکل گیری مدل ذهنی بالا

نکتهی دوم: پراپرتیهای هر شیئ همیشه به یک مقدار اشاره میکنن!
نکتهی دوم پراپرتیهای هر شیئ همیشه به یک مقدار اشاره میکنن نه یک متغیر یا پراپرتی دیگر

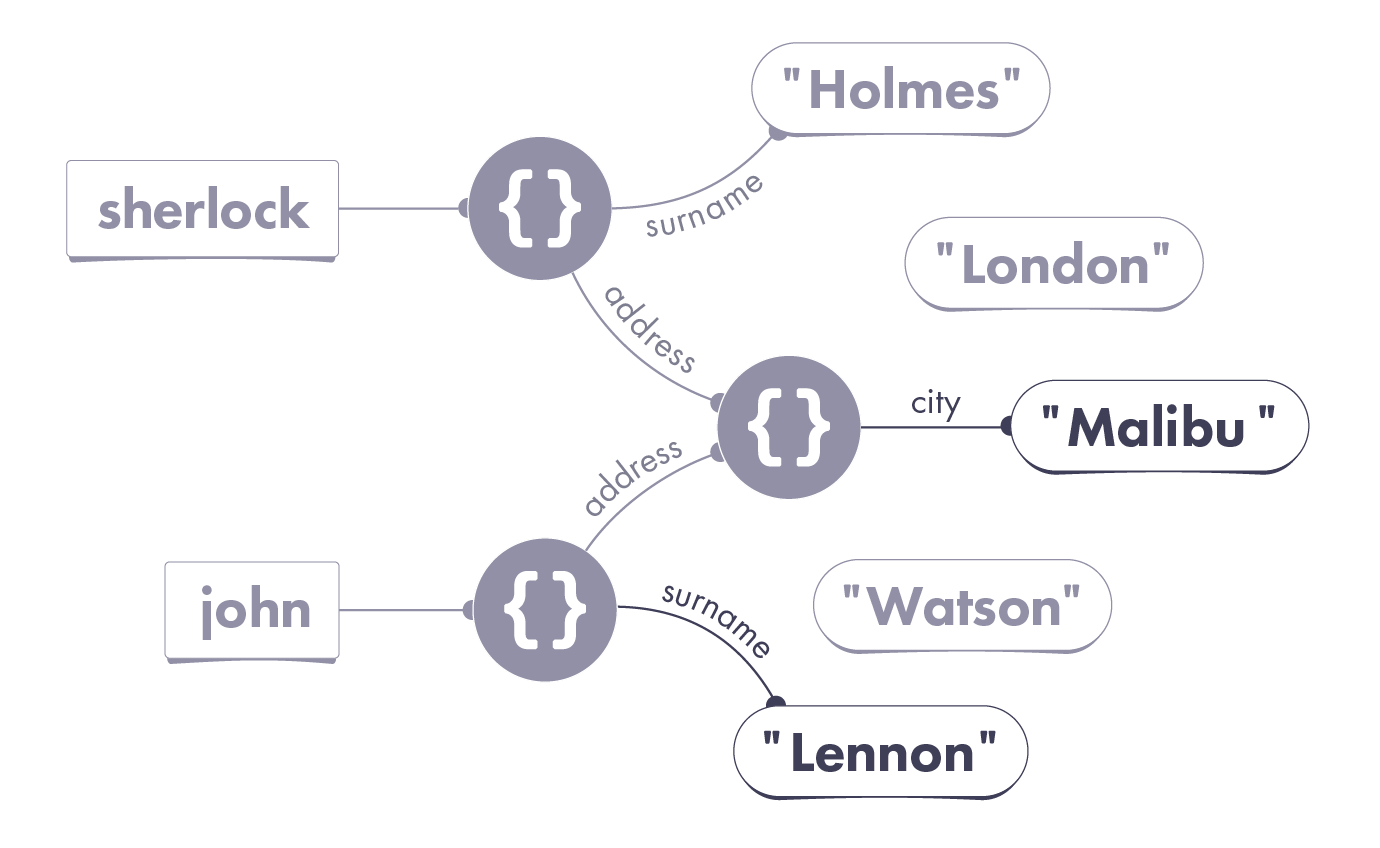
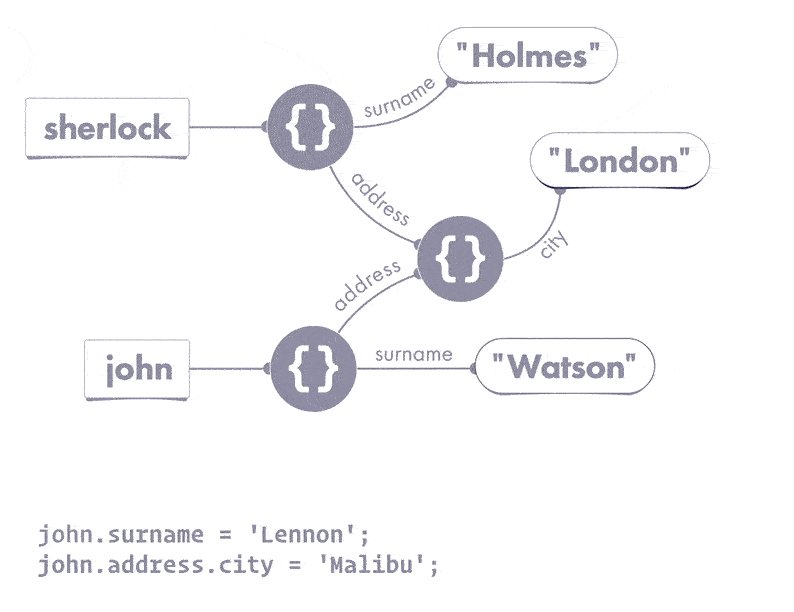
گام سوم: ایجاد تغییر در پراپرتیها
نتیجه کد زیر را با استفاده از مدل ذهنی گام قبلی حدس بزنید.
john.surname = 'Lennon';
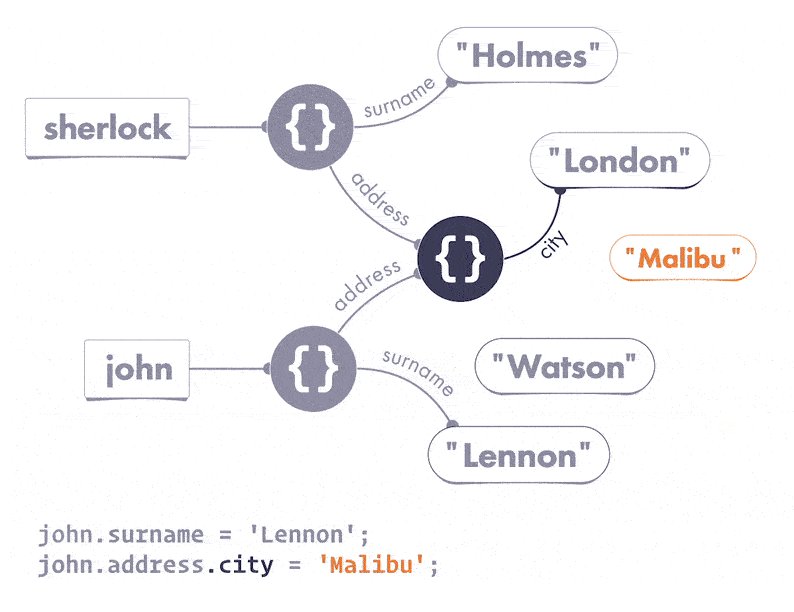
john.address.city = 'Malibu';مدل ذهنی بصورت زیر تغییر میکند.

console.log(sherlock.surname); // "Holmes"
console.log(sherlock.address.city); // "Malibu"
console.log(john.surname); // "Lennon"
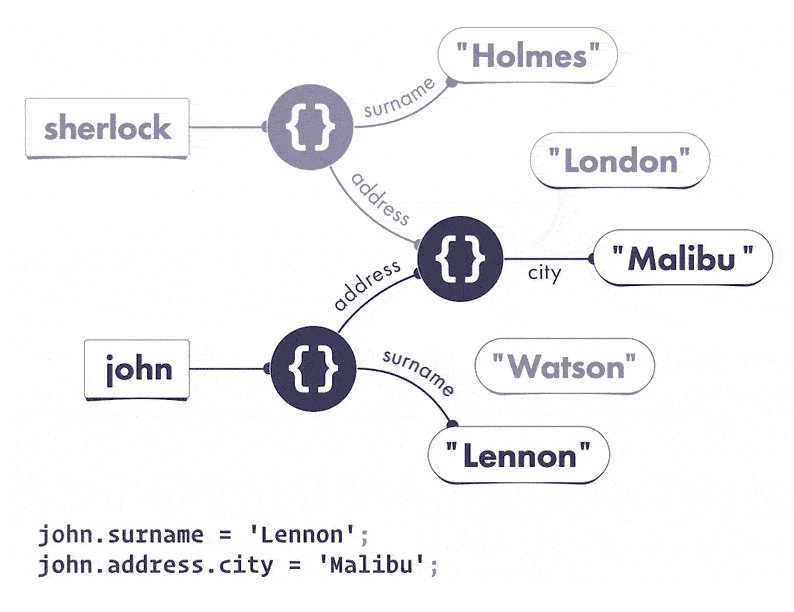
console.log(john.address.city); // "Malibu"نگاه دقیقتر به فرایند اعمال تغییرات

همانطور که مشاهده میکنید با تغییر مقدار city آدرس john، مقدار city آدرس sherlock هم عوض میشود (صرفا پراپرتی city به یک مقدار دیگر اشاره میکند زیرا طبق آنچه آموختیم مقادیر Primitive غیر قابل تغییر هستند.)
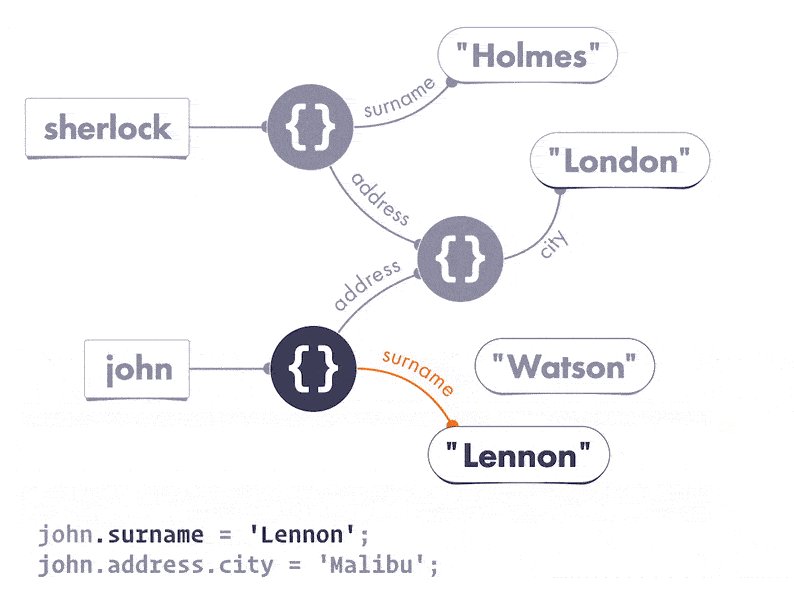
راه حل اول ایجاد شیئ address جدید
مشکلی که ما در این مرحله با آن روبرو هستیم تغییر آدرس sherlock در زمان تغییر آدرس john است برای این کار با کد زیر میتوانیم بصورت زیر یک object جدید برای پراپرتی address تعریف کنیم.
// Replace Step 3 with this code:
john.surname = 'Lennon';
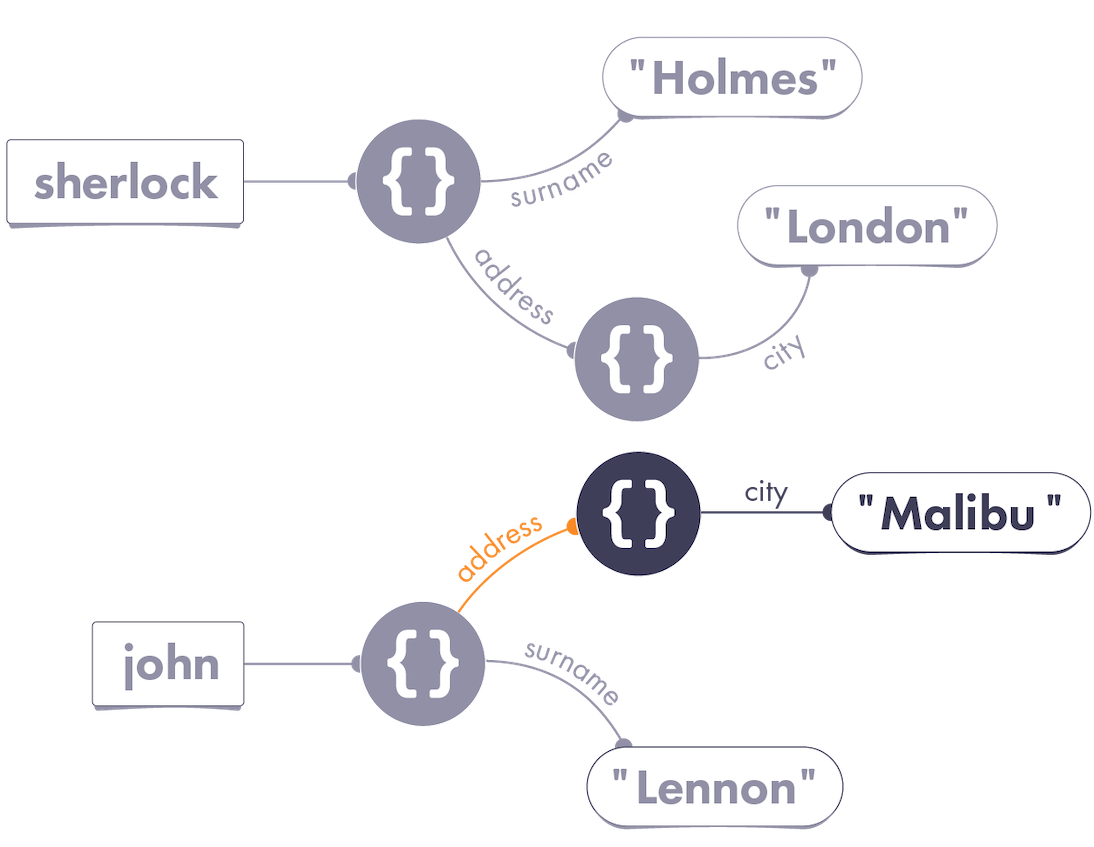
john.address = { city: 'Malibu' };مدل ذهنی کد بالا

همانطور که مشاهده میکنید با عملیات انتصاب = به پراپرتی address این پراپرتی به یک آبجکت جدید که با خط نارنجی مشخص شدهاست متصل شد.
راه حل دوم هیچ تغییری در شیئ john ایجاد نکنیم
راه حل بعدی این است که برای اینکه متغیر john شامل مقادیر جدیدی باشد با عملیات انتصاب یک شیئ جدید ایجاد کرده و متغیر john را به آن متصل کنیم.
// Replace Step 3 with this code:
john = {
surname: 'Lennon',
address: { city: 'Malibu' }
};
همانطور که مشاهده میکنید آبجکتی که قبلا john به آن متصل بوده که شامل پراپرتی surname که به مقدار "Watson" متصل است و شامل پراپرتی address میباشد به حال خود رها شده و با خط جدید نارنجی رنگ به یک مقدار دیگر متصل شده است که ما با عملیات این کار را انجام دادیم.