
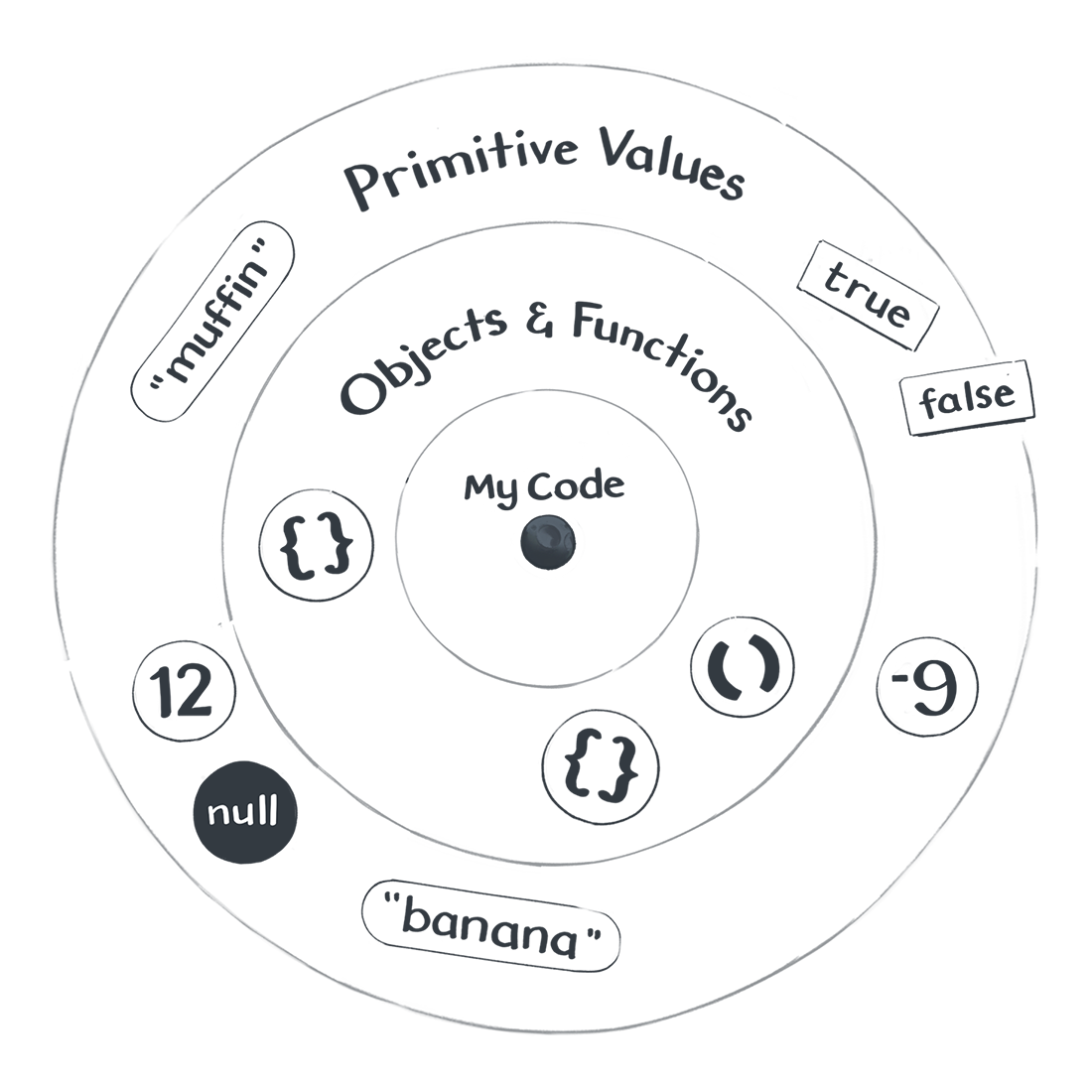
انواع مقادیر
- Primitive
- Objects and Functions
مقادیر اولیه یا Primitive
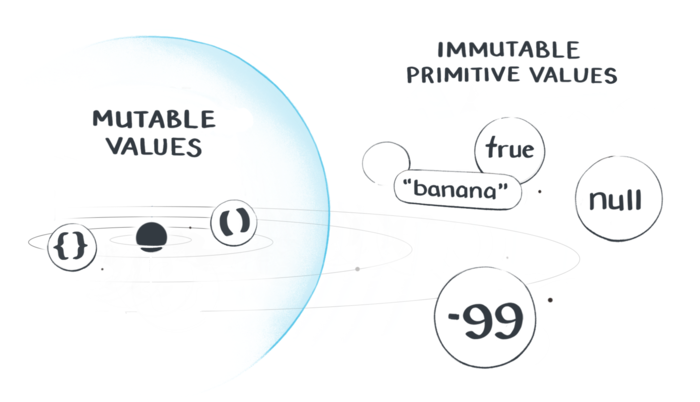
فرق اساسی انواع مقادیر دستهی Primitive با دستهی Objects and Functions در این است که آنها غیر قابل تغییر هستن در صورتی که مقادیر موجود در دستهی Objects and Functions قابل ویرایش هستند.
let lastName = 'abc';
lastName[0] = 'i';
console.log(lastName);تناقض؟؟
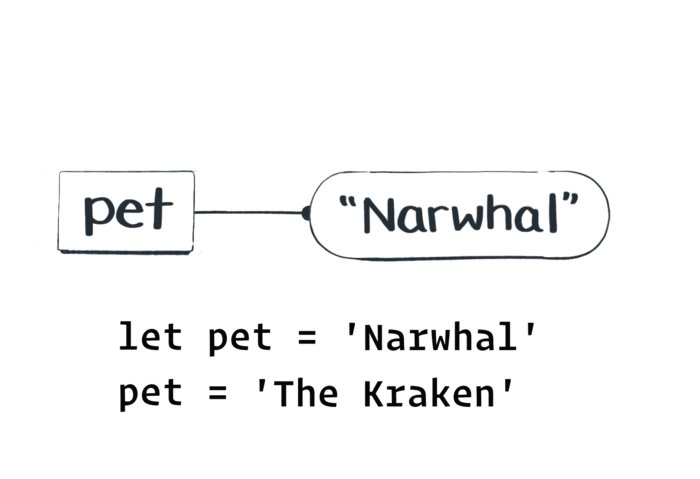
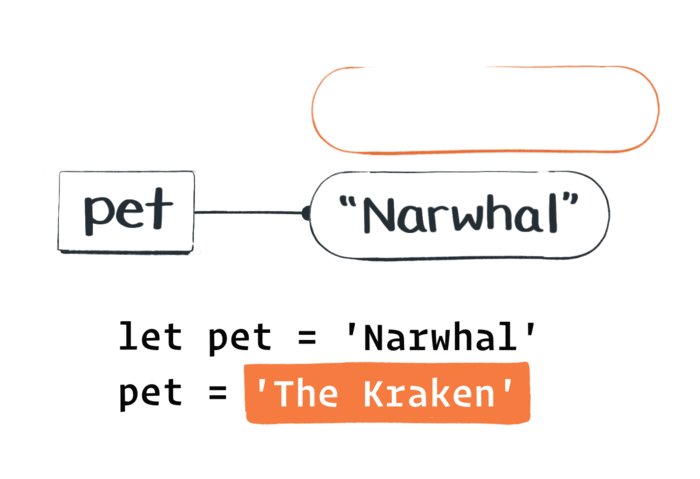
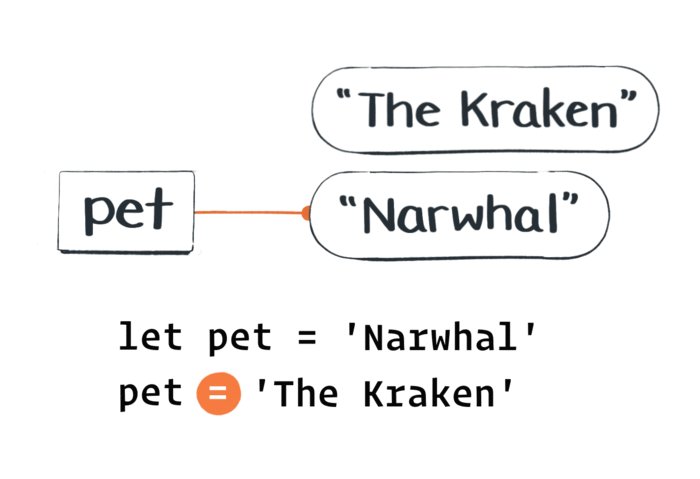
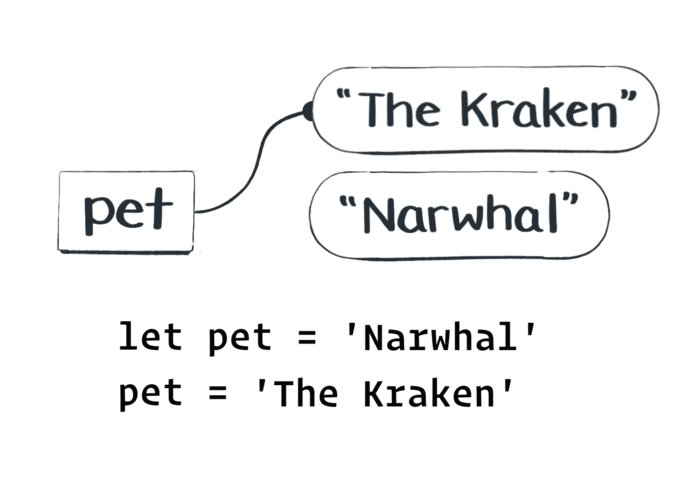
نظر شما در رابطه با مثال زیر چیست؟let pet = 'Narwhal';
pet = 'The Kraken';
console.log(pet); // "The Kraken"نکته: متغیرها برابر با مقادیر نیست و این دو شامل دو مفهوم مجزا هستن. متغیرها صرفا به مقادیر اشاره میکنند.

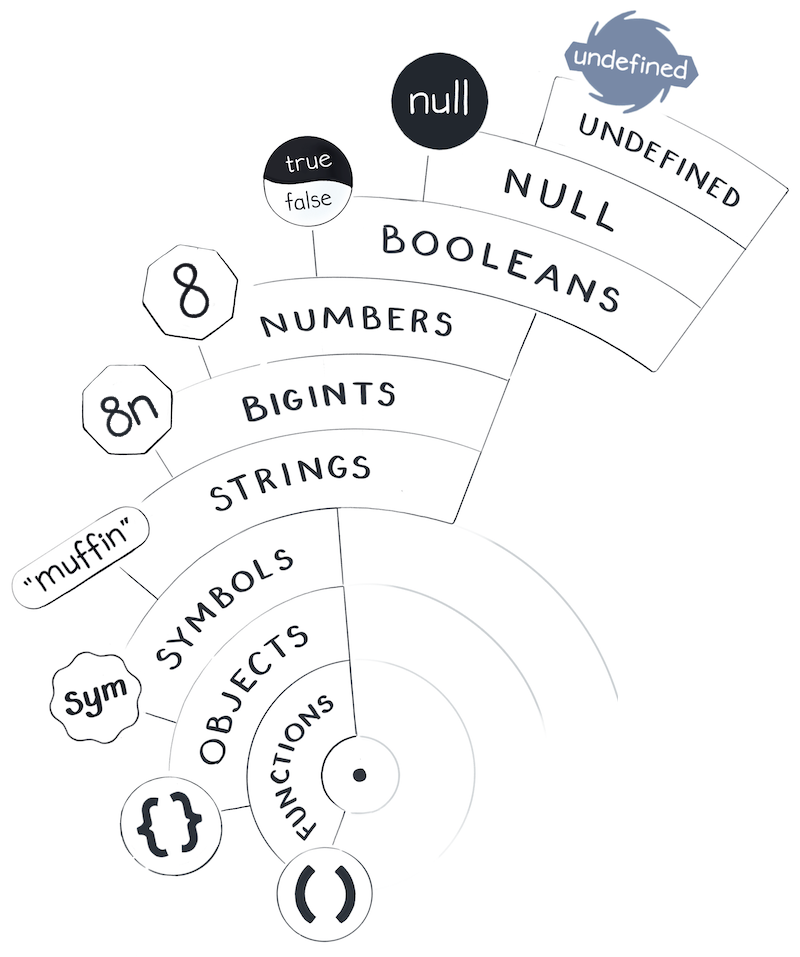
۱ـ لیست مقادیر اولیه یا Primitive
- Undefined
- تنها شامل مقدار undefined
- برای نشان دادن نداشتن مقدار بصورت غیر عمدی (کنترل نشده)
- Null
- تنها شامل مقدار null
- برای نشان دادن نداشتن مقدار بصورت عمدی (توسط ما کنترل یا مدیریت شده)
-
Booleans
- دو مقدار true و false
- برای استفاده در عملیات منطقی
-
Numbers
- بازهای از اعداد (-110, 3.14, ... )
- برای استفاده در محاسبات ریاضی
- در کد زیر مثالهایی که موجب تولید مقادیر مختلف نوع number میشود آورده شدهاست.
let scale = 0;
let a = 1 / scale; // Infinity
let b = 0 / scale; // NaN
let c = -a; // -Infinity
let d = 1 / c; // -0- انواع رشتهها ("asdasd" , "aaa" , ... )
- برای نگهداری نوشتهها
- Symbols
- کاربرد غیرمعمول
- برای پنهانسازی جزئیات پیادهسازی
- BigInts
- کاربرد غیر معمول و جدید
- برای استفاده در عملیات ریاضی که نیاز به مقادیر بزرگ در محاسبات دارد

۲ـ مقادیر غیر اصلی یا همان Functions و Objects
- Objects
- , [], new Date() و ...
- برای دستهبندی کردن یک بخشی از دادهها و کدها
- Functions
- برای اشاره به بخشی از کدها

پیدا کردن نوع مقادیر در جاوااسکریپت با استفاده از typeof
متد typeof در جاوااسکریپ یک مقدار به عنوان ورودی دریافت میکند و یک حالت از انواع ۹ حالتی که میتواند داشته باشد را بصورت یک رشته برمیگرداند، مانند مثال زیر.typeof(4); // "number"باگ جاوااسکریپت در تعیین نوع مقادیر با استفاده از typeof
به مثال زیر توجه کنیدtypeof(null); // "object"typeof([]); // "object"در جاوااسکریپت هیچ نوع دیگری وجود ندارد
شاید برای شما سوال پیش بیاید که خب تکلیف انواع دیگه مثل آرایهها چی میشه؟ جاوااسکریپت فقط شامل همین ۹ نوع از مقادیر اصلی است که به شرح آن پرداختیم مابقی آن از مثل آرایه و تاریخ و ... از نوع Object به حساب میآیند.console.log(typeof([])); // "object"
console.log(typeof(new Date())); // "object"
console.log(typeof(/(hello|goodbye)/)); // "object"