let pizza = {};
console.log(pizza.taste); // "pineapple"ما صرفا یک شیئ pizza ایجاد کردیم که هیچ پراپرتی ندارد و انتظار داریم خروجی مقدار برابر باشد ولی اینگونه نیست. با مفاهیمی که تا بحال آموختیم نمیتوانیم تصور کنیم که چه کدهایی قبل از این دو خط میتواند موجب این اتفاق شود پس مدل ذهنی ما کامل نیست. برای حل این معما در این مطلب به شرح prototypes میپردازیم. و از همه مهمتر اینکه prototypes قلب چندین ویژگی مختلف جاوااسکریپت هستند. معمولا افراد به یادگیری این مفهوم کم توجهی میکنند زیرا این مفهوم از نظر آنها خیلی غیر عادی به نظر میرسد درصورتی که مفهومی که در آن نهفته است بسیار سادهاست.
Prototypes
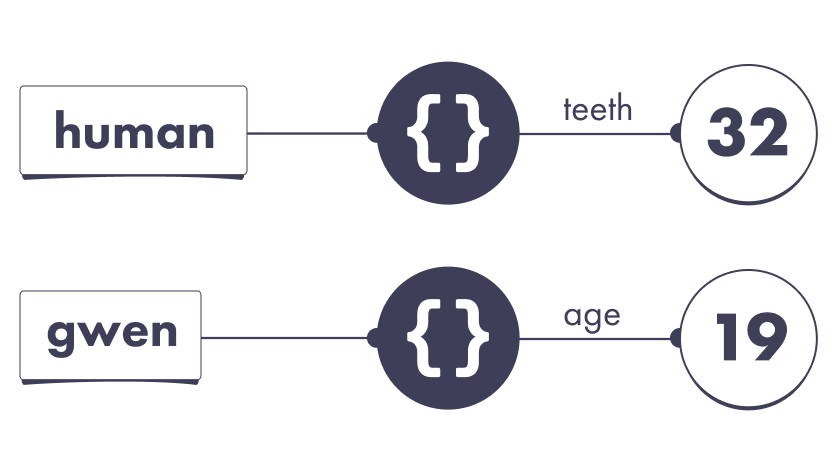
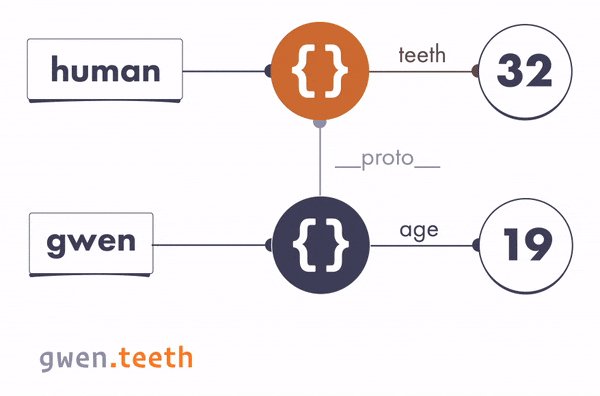
مفهوم prototypes را به همراه مثالهای زیر و مدل ذهنی که تا بحال آموختیم شرح خواهیم داد.به کد زیر و مدل ذهنی آن توجه کنید.
let human = {
teeth: 32
};
let gwen = {
age: 19
};
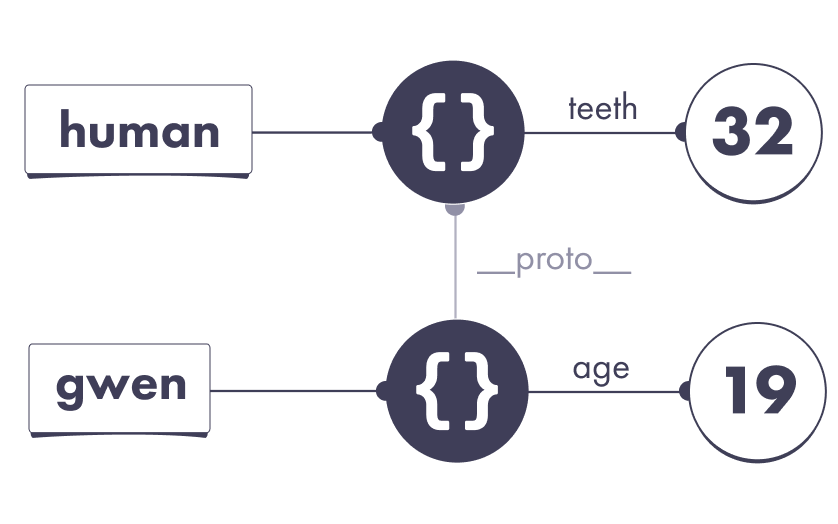
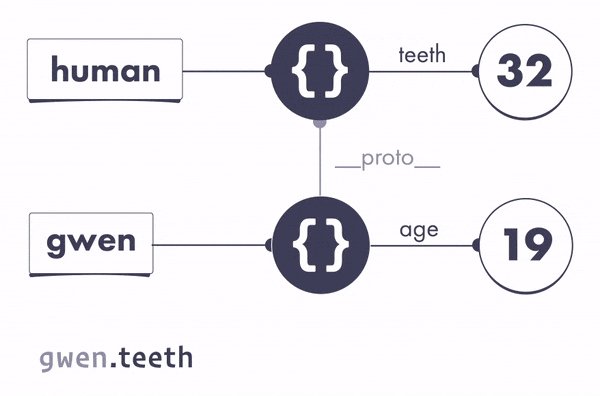
console.log(gwen.teeth); // undefinedما با تعریف یک پراپرتی به نام کلیدی proto مشخص میکنیم که درصورت پیدا نشدن یک پراپرتی در یک شیئ جاوااسکریپت برای یافتن آن در کدام شیئ دیگری میتواند جستوجو کند. به مثال زیر توجه کنید.
let human = {
teeth: 32
};
let gwen = {
// We added this line:
// "Look for other properties here"
__proto__: human,
age: 19
};
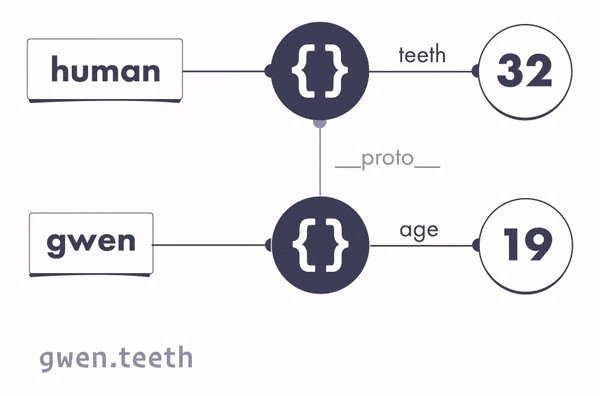
console.log(gwen.teeth); // 32
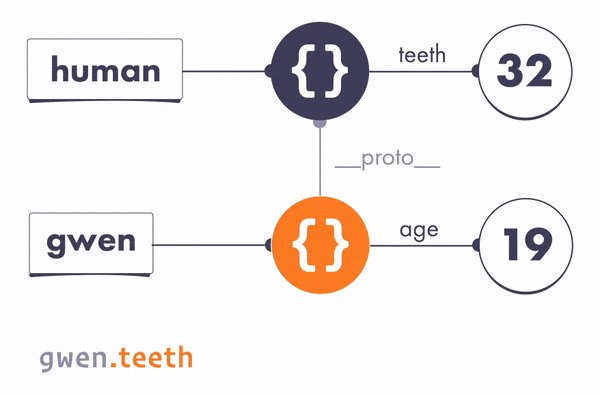
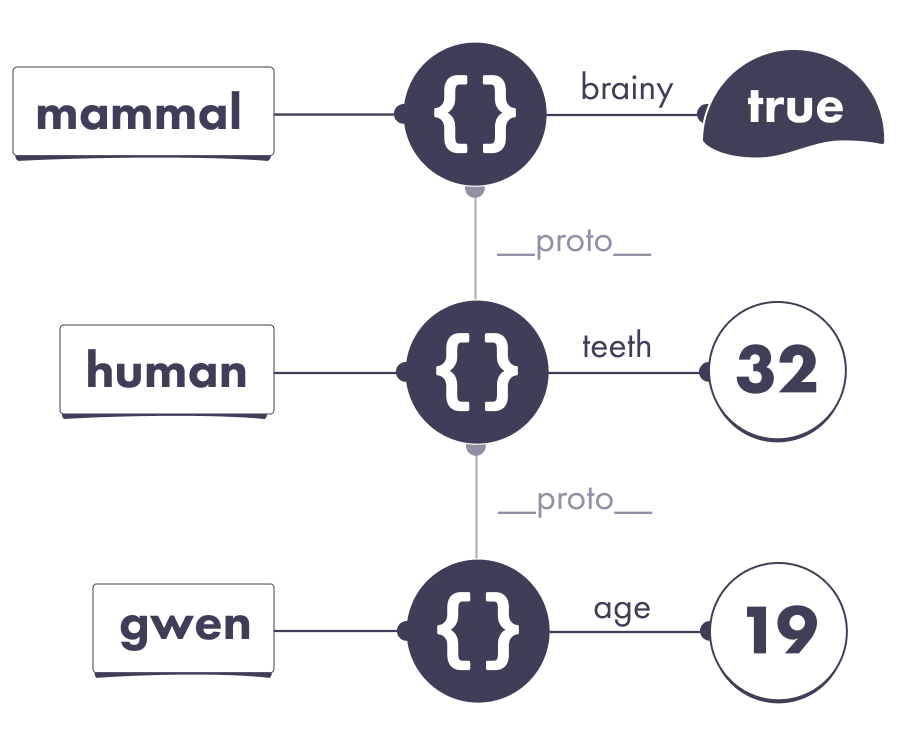
مفهوم The Prototype Chain
مفهوم زنجیره prototype به این اشاره میکند که جاوااسکریپت عملیات جستوجو در prototype را مشابه شئ اول را همیشه تکرار میکند و زمانی متوقف میشود که یا آن پراپرتی را پیدا کند و یا مقدار proto یک شیئ تعریف نشده باشد.مثال زیر نمونهای از این مفهوم زنجیره prototype است.
let mammal = {
brainy: true,
};
let human = {
__proto__: mammal,
teeth: 32
};
let gwen = {
__proto__: human,
age: 19
};
console.log(gwen.brainy); // true
پراپرتی اصلی یک آبجکت یا یک Prototype
برای تشخیص این مورد کافیست از متد hasOwnProperty استفاده کنیم در صورتی که پراپرتی در آبجکت موجود باشد مقدار ture در غیر اینصورت مقدار false را برمیگرداند.console.log(gwen.hasOwnProperty('brainy')); // false
console.log(mammal.hasOwnProperty('brainy')); // true
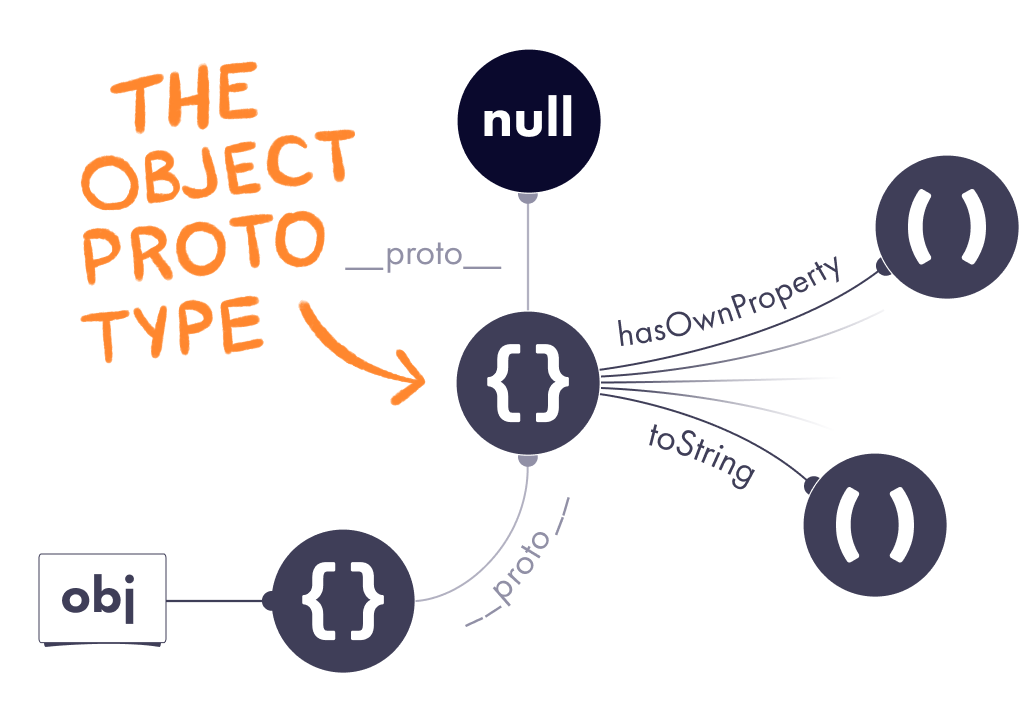
The Object Prototype
به شیئ زیر توجه کنید، هیچ prototype ای برای آن تعریف نکردیم درسته؟let obj = {};let obj = {};
console.log(obj.__proto__); // Play with it!
let weirdo = {
__proto__: null
};
console.log(weirdo.hasOwnProperty); // undefined
console.log(weirdo.toString); // undefinedآلوده کردن prototype یا Polluting the Prototype
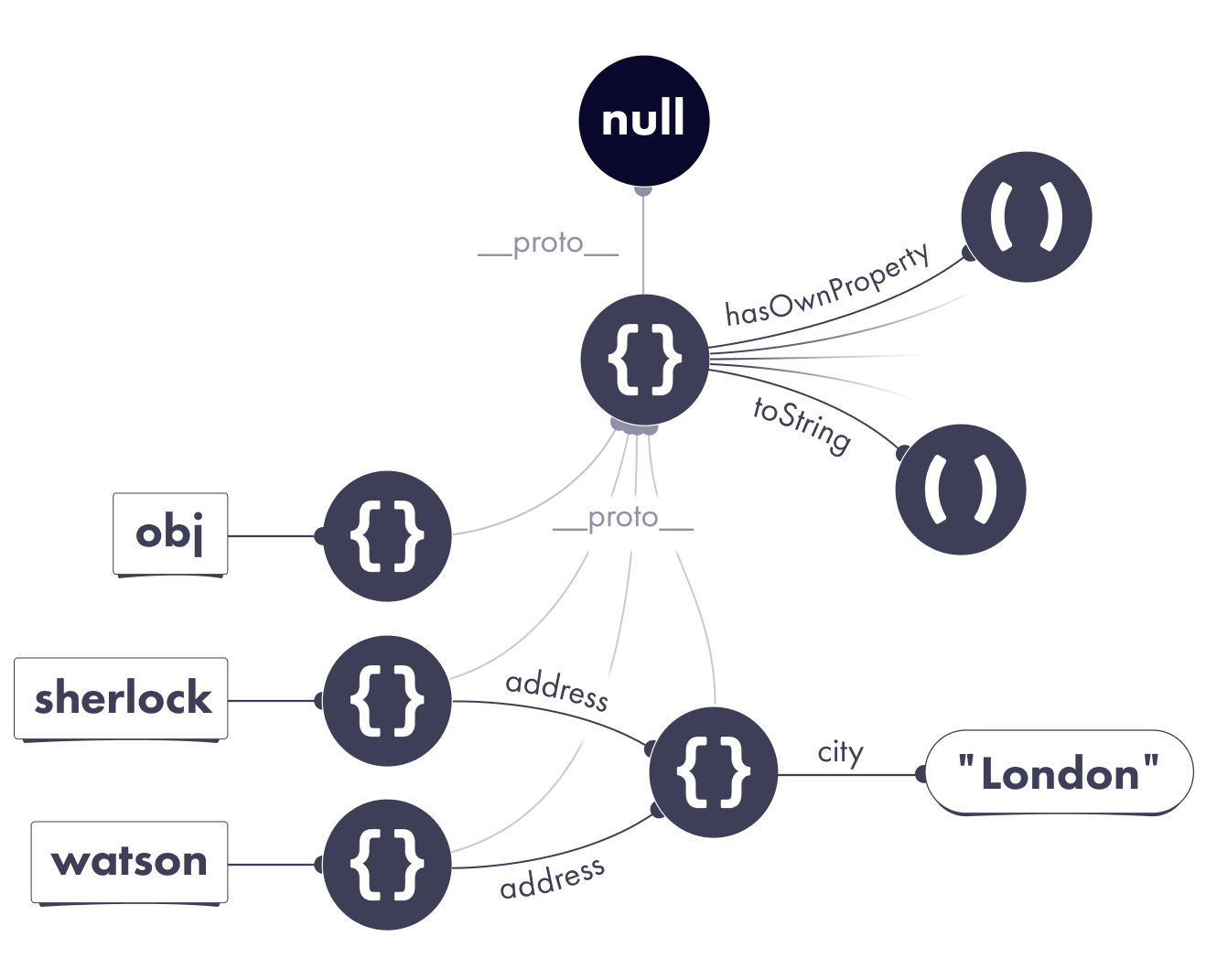
همانطور که تا الان متوجه شدیم تمام object ها بصورت پیش فرض شامل یک پراپرتی proto هستن که به یک شیئ که نام آن را The Object Prototype گذاشتیم اشاره میکند.
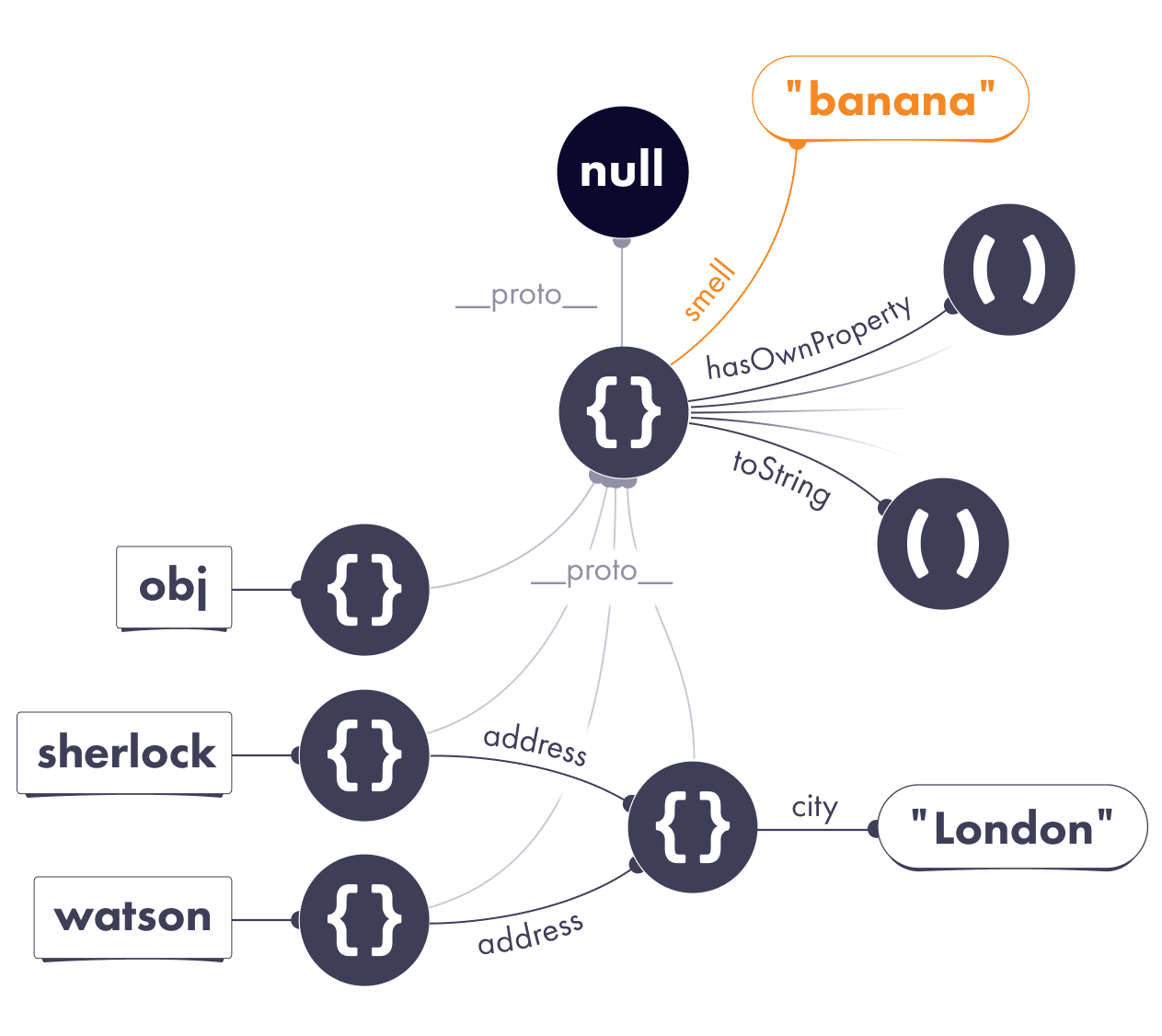
let obj = {};
obj.__proto__.smell = 'banana';console.log(sherlock.smell); // "banana"
console.log(watson.smell); // "banana"
proto یا prototype
ممکن است شما عناوین صفحهی MDN را مشاهده کنید و برای شما سوال پیش بیاید که پراپرتی prototype چیست. خبر بد: prototype تقریبا هیچ ربطی به مفهوم prototypes و proto که تا بحال راجع به آن صحبت کردیم ندارد بلکه مرتبط با عملگر new در جاوااسکریپت است. پس به یاد داشته باشید proto همان نمونهی اولیه یا یک prototype از یک شیئ است.در صورتی که پرارپتی prototype یک شیئ و عملگر new دو مفهوم کاملا مجزا هستند.