- Strict Equality
- a === b
- با سه علامت مساوی یا ===
- Loose Equality
- a == b
- با دو علامت مساوی یا ==
- Same Value Equality
- Object.is(a, b)
۱. روش مقایسه Same Value Equality
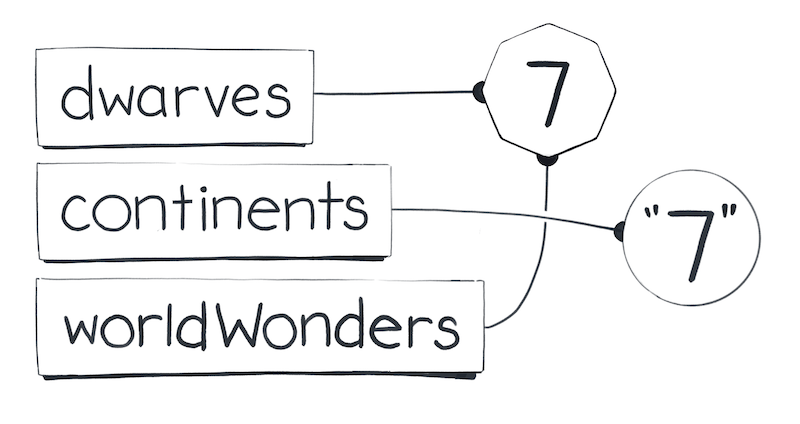
به دلیل تشابه رفتار روش Same Value Equality با مدل ذهنی ما در پستهای قبلی انواع مقدارها یا Values و متغیرها یا Variables از این روش شروع کردیم. پس از مشاهده کدهای زیر مدل ذهنی آن را تصور کرده و سپس نتیجه را حدس بزنید. ( با در نظر گرفتن این مورد که خروجی متد فقط در صورتی برابر true است که دو متغیر ورودی آن دقیقا به یک مقدار در دنیای جاوااسکریپت اشاره میکنند.)let dwarves = 7;
let continents = '7';
let worldWonders = 3 + 4;
console.log(Object.is(dwarves, continents)); // false
console.log(Object.is(continents, worldWonders)); // false
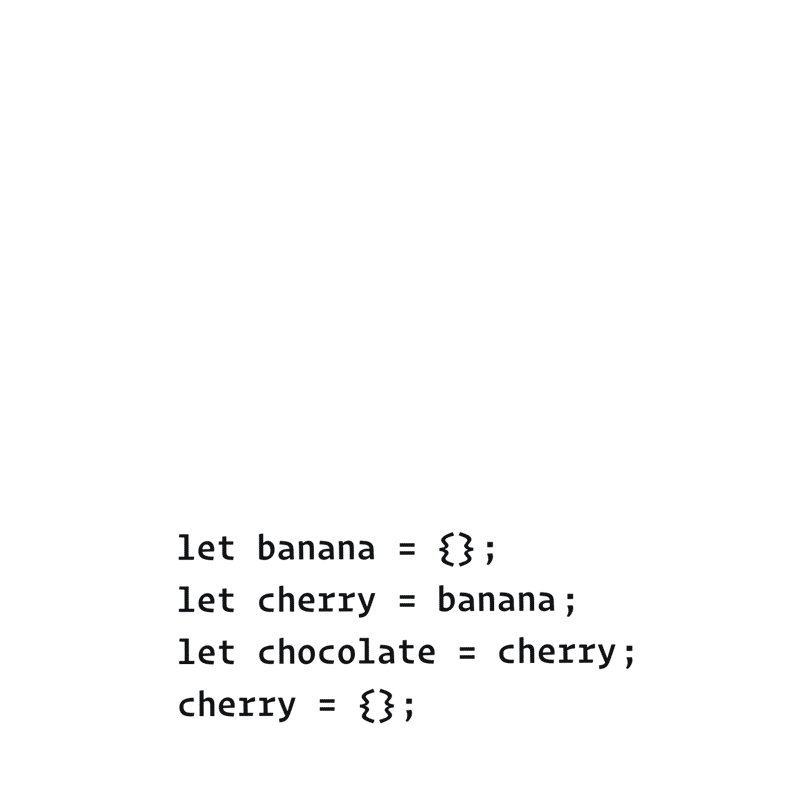
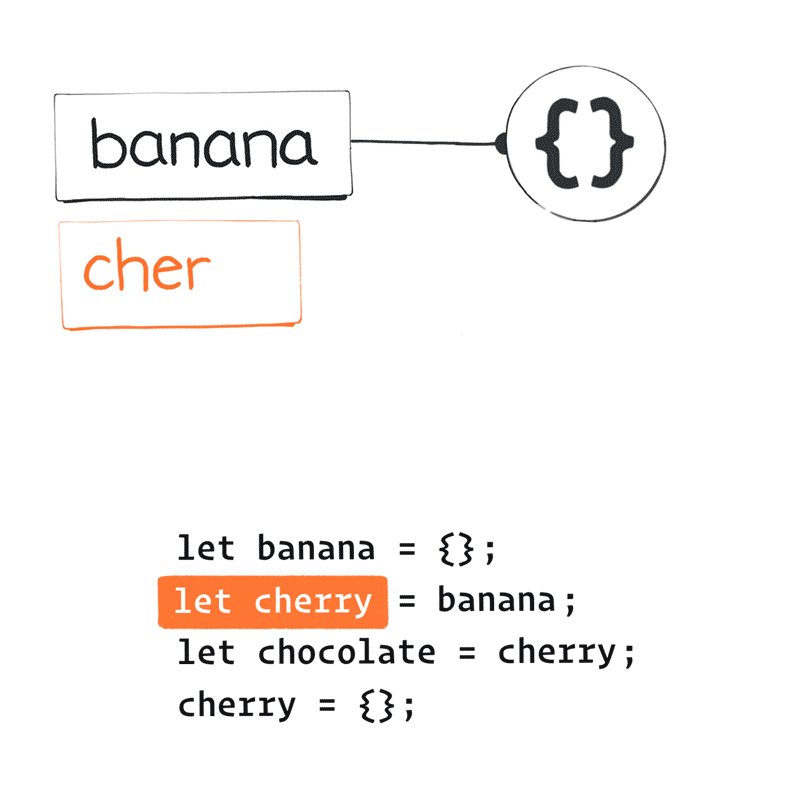
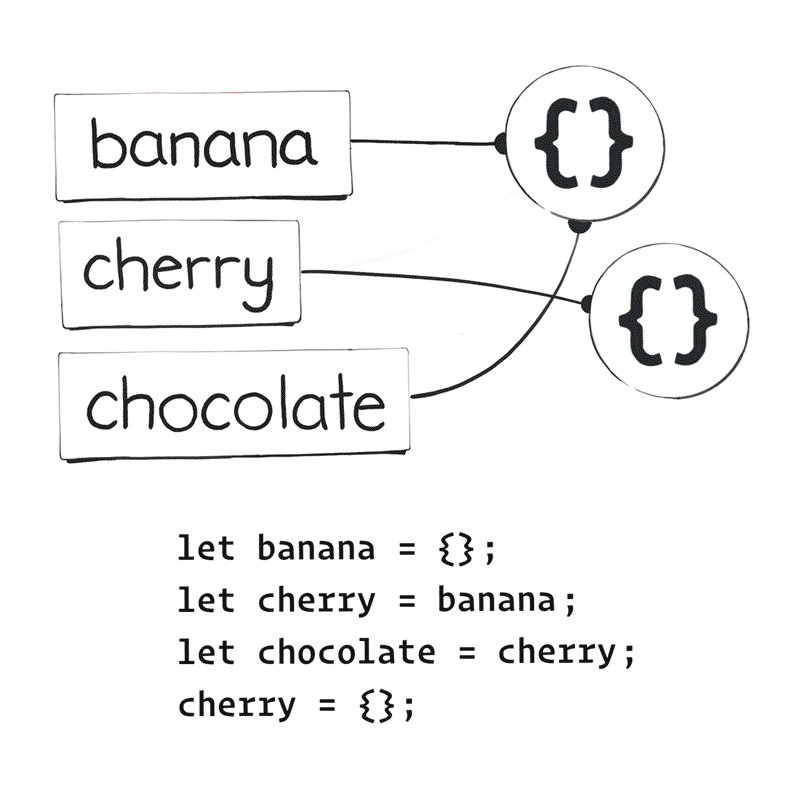
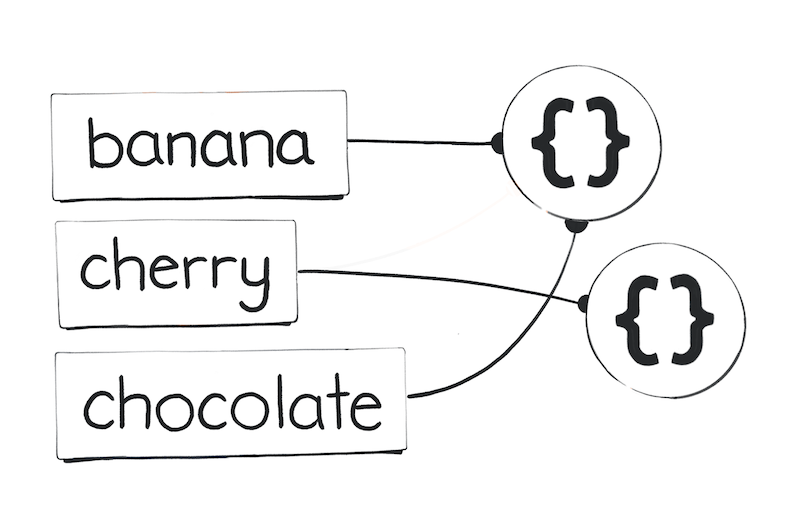
console.log(Object.is(worldWonders, dwarves)); // truelet banana = {};
let cherry = banana;
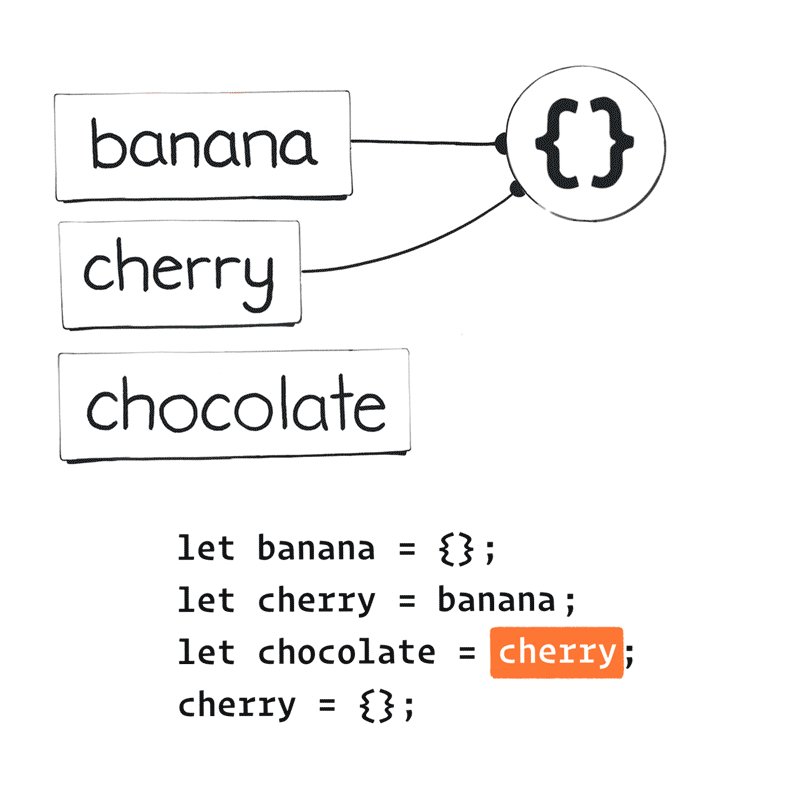
let chocolate = cherry;
cherry = {};

console.log(Object.is(banana, cherry)); // false
console.log(Object.is(cherry, chocolate)); // false
console.log(Object.is(chocolate, banana)); // true۲. روش مقایسهی Strict Equality
این روش مشابه روش قبل عمل مقایسه را انجام میدهد بجز دو مورد نادر زیر که استثنا هستند.- NaN === NaN
- که خروجی false را برمی گرداند درصورتی که هر دو یک شیئ از دستهی Primitive هستند و مقدار مورد نظر true است.
- -0 === 0 یا 0 === -0
- که خروجی true را بر میگرداند در صورتی که دو مقدار 0 و -0 دو مقدار متفاوت هستند.
۳. روش مقایسهی Loose Equality
این روش که به آن روش مقایسهای انتزاعی نیز میگویند یک روش مقایسهای گیج کننده است. به نتایج استفاده از این روش در کد زیر توجه کنید.console.log([[]] == ''); // true
console.log(true == [1]); // true
console.log(false == [0]); // trueاستفاده از این روش در پروژههای جدید کاملا غیر معمول است و به همین خاطر بیشتر راجع به آن حرف نمیزنیم. اگر شما علاقه دارید بدانید این روش چگونه کار میکند به == Loose equality using مراجعه کنید.